28/12/2016 Tendències de disseny web al 2017
Com cada any, repassem les tendències de disseny web que es duran a terme durant l'any següent. Aquest any, destaquem el pes dels dispositius mòbils, que ja superen als ordinadors, una navegació cada cop més fàcil i ràpida i la prevalença de les imatges i vídeos sobre el contingut textual.
Les tendències de disseny web venen marcades per la navegació mòbil, la instantaneïtat i la imatge
|
|
MENÚ HAMBURGUESA: SÍ O NO?
|
Hi ha un cert dilema amb el menú hamburguesa, aquella icona de tres barres horitzontals típiques en mòbils. Cada cop s’utilitza més, tant en dispositius mòbils com en pantalles més grans. El menú hamburguesa aconsegueix un disseny net i minimalista i és fàcilment reconeguda per a tothom per desplegar el menú.

Però hi ha una altra vessant del disseny web que diu que el menú hamburguesa no és del tot usable, ja que amaga informació rellevant. Especialment en ordinadors, quan la icona queda petita a un racó de la pantalla i per un instant pensem que no hi ha més pàgines.
A partir d’aquí ha sorgit una nova tendència per mostrar el menú. Aplicacions mòbils com Spotify, Instagram, Evernote o Airbnb estan optant per representar les diferents seccions mitjançant icones a la part inferior de la pantalla. Ara bé, per utilitzar aquest sistema és necessari no disposar de més de 4 o 5 seccions i que puguem incloure icones fàcilment identificables.

La nostra conclusió és que el menú hamburguesa continuarà implementant-se durant el 2017 però no serà una solució vàlida per a tothom. Caldrà mirar en cada cas si és convenient utilitzar-lo o no, ja que per exemple, als e-commerce no seria la solució més adequada.
|
|
FLAT DESIGN vs. MATERIAL DESIGN
|
Allunyat d’una simple tendència, el disseny pla millora l’experiència d’usuari mitjançant una ràpida identificació del contingut i temàtiques, de manera que agilitzem molt més la lectura. Al 2017 seguirem amb aquest disseny pla i minimalista, utilitzant símbols senzills i colors plans. Ara bé, s’imposarà una nova tendència, el Material Design.

Nosaltres definim el Material Design com una evolució del Flat Design. L’objectiu d’aquesta tendència segueix amb formes senzilles però incorpora elements de profunditat que doni un toc més realista i millor acabat. A la imatge podem veure la diferència, molt subtil, però afegint un plus de qualitat al disseny.

|
|
REGISTRE MITJANÇANT PERFIL DE XARXES SOCIALS
|
Els formularis de registre seguiran existint però la facilitat per registrar-se amb sol un clic mitjançat les xarxes socials s’imposarà de manera generalitzada. L’usuari està acostumat a processos fàcils i prefereix registrar-se mitjançant Facebook, compte de Google o altres xarxes socials que no pas introduir les dades.
El registre mitjançant xarxes socials té un gran ventall d’avantatges per als usuaris, com la rapidesa o la simplicitat de tenir un mateix accés i contrasenya per a tot. La pàgina web, per la seva part, podrà accedir a dades sobre gustos de l’usuari i connectar l’usuari al perfil social de l’empresa.

Aquesta tendència però també presenta alguns desavantatges, com la pèrdua de control, ja que depenem de la plataforma social, o la no obtenció d’alguns camps que interessen a l’empresa, com el número de telèfon. Tot i així, el més efectiu és presentar les dues opcions de registre: Mitjançant formulari (que sigui senzill) o el registre mitjançant xarxes socials.
|
|
TIPOGRAFIES AMB GOOGLE FONTS
|
La tipografia és un element molt important en disseny web ja que li dona un toc diferent i personalitat al lloc web. Però cal anar amb compte si volem utilitzar tipografies extraordinàries, ja que la visualització podria ser deficient en alguns navegadors i dispositius. Per evitar això, recomanem utilitzar Google Fonts, una recopilació amb més de 800 tipografies que podem fer servir de manera gratuïta i sense que apareguin problemes de visualització.

A més, si volem tenir el web optimitzat per a motors de cerca (i complir amb requisits SEO), recomanem que el text no quedi incrustat a la imatge sinó que sigui indexable (el puguem seleccionar com a text). Una altra norma és no utilitzar més de dues tipografies (una per als títols i una altra per l’estil paràgraf), ja que podria sobrecarregar visualment el disseny.
|
|
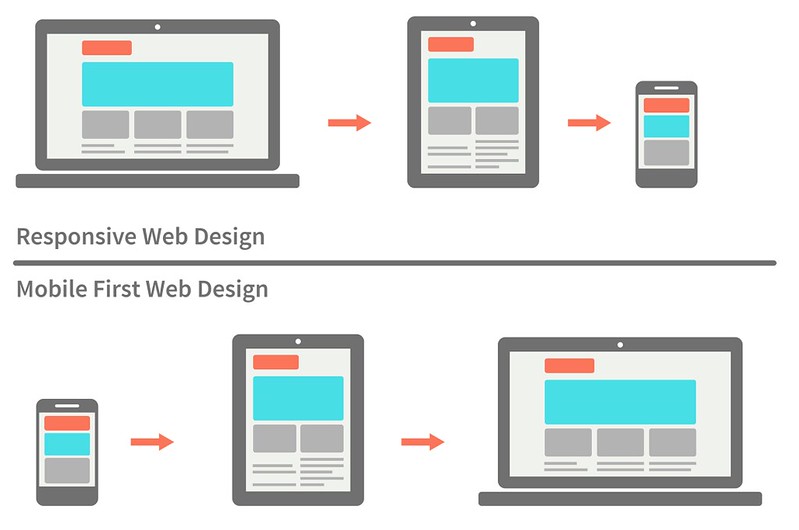
ADÉU AL RESPONSIVE, BENVINGUT MOBILE-FIRST
|
Durant el 2016 hem pogut veure com les pantalles mòbils superaven els ordinadors, complint totes les prediccions. Actualment hi ha més usuaris navegant amb smartphones que amb ordinadors. Llavors, per què hem de seguir adaptant pàgines web d’ordinador a mòbil? No serà més efectiu dissenyar primer per a mòbil i després adaptar a ordinador?

Aquesta és la filosofia del disseny Mobile-First: contemplar en primer lloc la navegació des d’smartphones, i després adaptar a pantalles més grans. Sembla una banalitat però no ho és: Quan pensem primer en mòbil, creem llocs webs més minimalistes, lleugers, amb una estructura més senzilla i amb elements interactius que milloren l’experiència d’usuari.
En canvi, quan creem pàgines web pensant en ordinador i apliquem un disseny responsive, podria donar scrolls massa llargs al mòbil o una estructura de menú complexa per a pantalles més petites.
Cal esmentar que encara que la xarxa es mogui cap al mobile, hi ha alguns sectors (especialment d’àmbit B2B) que encara es resisteixen a la tendència mòbil i segueixen registrant més visites d’ordinador que d’smartphone. Per tant, en certs sectors caldrà posar l’ull per oferir la navegació que més s’adapti al tipus de navegant.
|
|
MENYS TEXT I MÉS VÍDEO
|
La tendència per als propers anys va en la direcció de l’audiovisual. El vídeo és la manera de consumir contingut de manera fàcil i ràpida i la gran majoria d’usuaris el prefereixen.
En aquest context, el vídeo s’ha convertit en el rei del màrqueting de continguts i és utilitzat cada cop per més empreses, tant a l’hora de vendre un producte com d’informar sobre determinats serveis. El format vídeo a més, es comparteix molt més a xarxes socials que els enllaços a articles i permet augmentar la taxa de conversions a les pàgines web.

|
|
SLIDESHOWS vs. HERO IMAGES
|
Els slideshows seguiran sent tendència al 2017 per la seva efectivitat en mostrar imatges. Els slideshows són carrousels d’imatges que van passant automàticament amb l’avantatge de mostrar allò que vols de manera dinàmica i sense sobrecarregar el disseny del web. Darrerament però , els slideshows estan perdent força ja que no és el més òptim en dispositius mòbils i augmenta el temps de càrrega

L’altra vessant és incorporant Hero Images, és a dir, afegint una imatge de fons a la pàgina d’inici que ocupi tota la pantalla, de manera molt minimalista, sense que la pàgina pesi tant i optimitzada en dispositius mòbils.

Conclusions sobre les tendències en disseny web
Cada any repassem les tendències en disseny web que es portaran durant l’any següent. Però això no vol dir que aquestes tendències serveixin per a tothom. La qüestió no és implementar tot el que serà tendències sinó mirar cap a on s’estan movent els usuaris: Què funciona, què els hi agrada, com naveguen i per què. Tot això ens permetrà entendre molt millor els usuaris per tal de desenvolupar pàgines web que s’adaptin als seus gustos i necessitats.












